selamat malam sobat blogger,sambil ditemani segelas kopi dan sebatang rokok,,,(jangan ditiru ya sobat),hehe.
ane mau berbagi 3 software gratis nih yang mempunyai fungsi menambah pengunjung blog, merampingkan alexa rank, serta menambah backlink blog kita. dengan ketiga software itu pengunjung blog kamu bisa bertambah 4000+ per harinya (tapi ini tergantung dari seberapa sering kalian menggunakan software ini dalam satu hari) secara otomatis, dan Andi Techno akan share langsung ketiga software tersebut dalam artikel ini. langsung sajadownload melaluli link di bawah sob.

Download 3 Software untuk Meningkatkan Pengunjung & Status Blog
via 4shared: [ Download ] 4.8MB
via ziddu: [ Download ] 4.8MB
password RAR: andi-techno.blogspot.com
Cara mengunakan:
I. Backlink Booster
- Buka AdminSpotBacklinkBooster
- Masukkan link blog kamu tanpa http://

II. Alexa Booster
- Instal Alexa Booster
- Jalankan Alexa Booster
- Pada kotak URL to Send to isi dengan blog kamu, centang send to all, lalu klik next step

III. Jingling (Visitor Booster)
- Buka jingling
- Masukkan link blog kamu (bisa sampai 4 link)
- Lihat petunjuk pada gambar berikut:


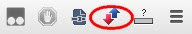
Update: Cara menghentikan dan Menutup Jingling Visitor Booster
Dikarenakan ada pembaca yang bingung bagaimana menghentikan jingling maka akan saya jelaskan,
- lihat gambar dibawah, klik pada yang saya beri lingkaran warna merah

jika ada yang bingung lagi silahkan isi di form komentar di bawah, terima kasih
keyword: cara mendapat ribuan pengunjung blog, meningkatkan pengunjung blog, merampingkan ranking alexa, trik visitor blog, cara dapat backlink otomatis, visitor booster, backlink booster, software penambah visitor blog, software penambah backlink, software peningkat pengunjung blog
ane mau berbagi 3 software gratis nih yang mempunyai fungsi menambah pengunjung blog, merampingkan alexa rank, serta menambah backlink blog kita. dengan ketiga software itu pengunjung blog kamu bisa bertambah 4000+ per harinya (tapi ini tergantung dari seberapa sering kalian menggunakan software ini dalam satu hari) secara otomatis, dan Andi Techno akan share langsung ketiga software tersebut dalam artikel ini. langsung sajadownload melaluli link di bawah sob.

Download 3 Software untuk Meningkatkan Pengunjung & Status Blog
via 4shared: [ Download ] 4.8MB
via ziddu: [ Download ] 4.8MB
password RAR: andi-techno.blogspot.com
Cara mengunakan:
I. Backlink Booster
- Buka AdminSpotBacklinkBooster
- Masukkan link blog kamu tanpa http://

II. Alexa Booster
- Instal Alexa Booster
- Jalankan Alexa Booster
- Pada kotak URL to Send to isi dengan blog kamu, centang send to all, lalu klik next step

III. Jingling (Visitor Booster)
- Buka jingling
- Masukkan link blog kamu (bisa sampai 4 link)
- Lihat petunjuk pada gambar berikut:


Update: Cara menghentikan dan Menutup Jingling Visitor Booster
Dikarenakan ada pembaca yang bingung bagaimana menghentikan jingling maka akan saya jelaskan,
- lihat gambar dibawah, klik pada yang saya beri lingkaran warna merah

jika ada yang bingung lagi silahkan isi di form komentar di bawah, terima kasih
keyword: cara mendapat ribuan pengunjung blog, meningkatkan pengunjung blog, merampingkan ranking alexa, trik visitor blog, cara dapat backlink otomatis, visitor booster, backlink booster, software penambah visitor blog, software penambah backlink, software peningkat pengunjung blog